Remove Continuation of Path Illustrator Adobe
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Learn faster with the Illustrator Discover panel
- Create documents
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Selection
- Direct Selection
- Group Selection
- Magic Wand
- Lasso
- Artboard
- Selection
- Navigate tools
- Hand
- Rotate View
- Zoom
- Paint tools
- Gradient
- Mesh
- Shape Builder
- Gradient
- Text tools
- Type
- Type on a Path
- Vertical Type
- Type
- Draw tools
- Pen
- Add Anchor Point
- Delete Anchor Point
- Anchor Point
- Curvature
- Line Segment
- Rectangle
- Rounded Rectangle
- Ellipse
- Polygon
- Star
- Paintbrush
- Blob Brush
- Pencil
- Shaper
- Slice
- Modify tools
- Rotate
- Reflect
- Scale
- Shear
- Width
- Free Transform
- Eyedropper
- Blend
- Eraser
- Scissors
- Quick actions
- Retro text
- Neon glow text
- Old school text
- Recolor
- Convert sketch to vector
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Share documents for review
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D Text
- Create 3D objects (Classic)
- Modify properties of 3D objects (Classic)
- Map artwork to 3D object (Classic)
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Place multiple files
- Manage linked and embedded files
- Links information
- Unembed images
- Import artwork from Photoshop
- Import bitmap images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- Supported file formats
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
- Improve Illustrator performance
Learn about how to edit, reshape, smoothen, and simplify paths using different tools available in Illustrator.
Select paths, segments, and anchor points
Before you reshape or edit a path, you need to select the path's anchor points, segments, or a combination of both.
Select anchor points
Select path segments
Select all anchor points and segments in a path
- Select the Direct Selection tool or the Lasso tool.
- Drag around the entire path.
If the path is filled, you can also click inside the path using the Direct Selection tool to select all anchor points.
Copy a path
Select a path or segment using the Selection tool or Direct Selection tool, and do one of the following:
- Use the standard menu functions to copy and paste paths within or between apps.
- Hold down Alt (Windows) or Option (macOS) and drag the path to the desired position.
Add and delete anchor points
Adding anchor points can give you more control over a path, or it can extend an open path. However, you should not add more points unnecessarily as it makes the path complex. A path with fewer points is easier to edit, display, and print. You can reduce the complexity of a path by deleting unnecessary points.
Add or delete an anchor point
To add an anchor point:
To delete an anchor point:
Don't use the Delete and Backspace keys or the Edit> Cut and Edit> Clear commands to delete anchor points. These keys and commands also delete the line segments that connect to that point.
Find and delete stray anchor points
Stray anchor points are individual points that aren't connected to other anchor points. It's good practice to find and delete stray anchor points.
-
Choose Select > Object > Stray Points.
-
Choose Edit > Cut or Edit > Clear commands, or press Delete or Backspace on the keyboard.
You can temporarily override or disable automatic switching to the Add Anchor Point tool or Delete Anchor Point tool.
-
To temporarily override switching, hold down Shift as you position the Pen tool over the selected path or an anchor point. This is useful when you want to start a new path on top of an existing path. To prevent Shift from constraining the Pen tool, release Shift before you release the mouse button.
-
To disable switching, choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS), and select Disable Auto Add/Delete.
Create a simple and a smooth path
Illustrator provides you features to smooth the appearance of paths as well as simplify paths by removing excess anchor points. For more information, see Simplify a path.
Average the position of anchor points
-
Select two or more anchor points (on the same path or on different paths).
-
Choose Object> Path> Average.
-
Choose to average along the horizontal (X) axis only, the vertical (Y) axis only, or both axes, and clickOK.
Convert points on a path
You can convert the points on a path between corner and smooth points. Use options in the Control panel to quickly convert multiple anchor points. Use the Convert Anchor Point tool to choose to convert only one side of the point, and to precisely alter the curve as you convert the point.
Convert one or more anchor points using the Control panel
To use the anchor point conversion options in the Control panel, select relevant anchor points only, not the entire object. If you select multiple objects, one of the objects must be only partially selected. When entire objects are selected, the Control panel options change to those that affect the entire object.
-
To convert one or more corner points to smooth points, select the points and then click the Convert Selected Anchor Points To Smooth
 button in the Control panel.
button in the Control panel. -
To convert one or more smooth points to corner points, select the points and then click the Convert Selected Anchor Points To Corner
 button in the Control panel.
button in the Control panel.
-
Select the entire path you want to modify so that you can see its anchor points.
-
Select the Convert Anchor Point tool
 .
. -
Position the Convert Anchor Point tool over the anchor point you want to convert, and do one of the following:
-
To convert a corner point to a smooth point, drag a direction point out of the corner point.

Dragging a direction point out of a corner point to create a smooth point -
To convert a smooth point to a corner point without direction lines, click the smooth point.

Clicking a smooth point to create a corner point -
To convert a smooth point to a corner point with independent direction lines, drag either direction point.

Converting a smooth point to a corner point -
To convert a corner point without direction lines to a corner point with independent direction lines, first drag a direction point out of a corner point (making it a smooth point with direction lines). Release the mouse button only (don't release any keys you may have pressed to activate the Convert Anchor Point tool), and then drag either direction point.
-
The Reshape Segment cursor supports reshaping with touch input on touch-based devices and touch workspace. To use it with the Convert Anchor Point tool, follow these steps:
-
Select the Convert Anchor Point tool, and then hover the pointer over a path segment.
-
When the Reshape Segment cursor is displayed, drag the path segment to reshape it.

Artwork modified by reshaping a line segment with the Anchor Point tool A. Original artworkB. Reshaping a segment with the Anchor Point toolC. Modified shape
-
To create a copy of the path segment, press Alt / Option while performing Step 2.
-
To create a semi-circular segment hold the Shift key while reshaping a segment. Holding the Shift modifier constrains the handles to a perpendicular direction, and ensures that the handles are of equal length.
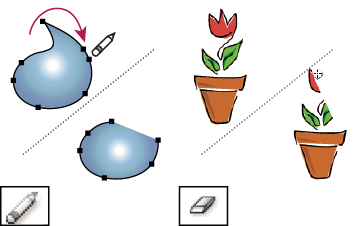
Erase artwork
You can erase portions of your artwork using the Path Eraser tool, the Eraser tool, or the eraser on a Wacom stylus pen. The Path Eraser tool![]() lets you erase parts of a path by drawing along the path. This tool is useful when you want to limit what you erase to a path segment, such as one edge of a triangle. The Eraser tool
lets you erase parts of a path by drawing along the path. This tool is useful when you want to limit what you erase to a path segment, such as one edge of a triangle. The Eraser tool![]() and the eraser on a Wacom stylus pen let you erase any area of your artwork, regardless of structure. You can use the Eraser tool on paths, compound paths, paths inside Live Paint groups, and clipping paths.
and the eraser on a Wacom stylus pen let you erase any area of your artwork, regardless of structure. You can use the Eraser tool on paths, compound paths, paths inside Live Paint groups, and clipping paths.

-
Select the Path Eraser tool
 .
. -
Drag the tool along the length of the path segment you want to erase. For best results, use a single, smooth, dragging motion.
-
-
To erase specific objects, select the objects or open the objects in isolation mode.
-
To erase any object on the artboard, leave all objects unselected.
When you have nothing selected, the Eraser tool erases through and across all layers.
-
-
Select the Eraser tool
 .
. -
(Optional) Double-click the Eraser tool and specify options.
-
Drag over the area you want to erase. You can control the tool by doing any of the following:
-
To constrain the Eraser tool to a vertical, horizontal, or diagonal line, Shift‑drag.
-
To create a marquee around an area and erase everything inside the area, Alt‑drag (Windows) or Option‑drag (Mac OS). To constrain the marquee to a square, Alt‑Shift‑drag (Windows) or Option‑Shift‑drag (Mac OS).
-
Erase objects using a Wacom styluspen eraser
When you flip a stylus pen, the Eraser Tool automatically becomes active. When you flip the stylus pen back over, the last active tool becomes active again.
- Turn over the stylus pen and drag across the area you want to erase. Press harder to increase the width of the erased path. (You may need to select the Pressure option in the Eraser Tool Options dialog box first.)
You can change the Eraser tool options by double-clicking the tool in the Tools panel.
You can change the diameter at any time by pressing ] to enlarge or [ to reduce.
Angle
Determines the angle of rotation for the tool. Drag the arrowhead in the preview, or enter a value in the Angle text box.
Roundness
Determines roundness of the tool. Drag a black dot in the preview away from or toward the center, or enter a value in the Roundness text box. The higher the value, the greater the roundness.
Diameter
Determines the diameter of the tool. Use the Diameter slider, or enter a value in the Diameter text box.
The pop‑up list to the right of each option lets you control variations in the shape of the tool. Select one of the following options:
Fixed
Uses a fixed angle, roundness, or diameter.
Random
Uses random variations in angle, roundness, or diameter. Enter a value in the Variation text box to specify the range within which the brush characteristic can vary. For example, when the Diameter value is 15 and the Variation value is 5, the diameter can be 10, or 20, or any value in between.
Pressure
Varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is most useful when used with Diameter. It is available only if you have a graphics tablet. Enter a value in the Variation text box to specify how much more or less the original value the brush characteristic will vary. For example, when the Roundness value is 75% and the Variation value is 25%, the lightest stroke is 50% and the heaviest stroke is 100%. The lighter the pressure, the more angular the brush stroke.
Stylus Wheel
Varies in diameter based on manipulation of the stylus wheel.
Tilt
Varies in angle, roundness, or diameter based on the tilt of a drawing stylus. This option is most useful when used with Roundness. It is available only if you have a graphics tablet that can detect the direction in which the pen is tilted.
Bearing
Varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is most useful when used to control the angle of calligraphic brushes, especially when you're using the brush like a paintbrush. It is available only if you have a graphics tablet that can detect how close to vertical the pen is.
Rotation
Varies in angle, roundness, or diameter based on how the drawing stylus pen tip is rotated. This option is most useful when used to control the angle of calligraphic brushes, especially when you're using the brush like a flat pen. It is available only if you have a graphics tablet that can detect this type of rotation.
Split a path
You can split a path at any anchor point or along any segment. When you split a path, keep the following in mind:
-
If you want to split a closed path into two open paths, you must slice in two places along the path. If you slice a closed path only once, you get a single path with a gap in it.
-
Any paths resulting from a split inherit the path settings of the original path, such as stroke weight and fill color. Stroke alignment is automatically reset to center.
-
(Optional) Select the path to see its current anchor points.
-
- Select the Scissors tool and click the path where you want to split it. When you split the path in the middle of a segment, the two new endpoints appear on top of the other, and one endpoint is selected.
- Select the Knife tool and drag the pointer over the object. The cuts created using the Knife tool appear as strokes on the object.
- Select the anchor point where you want to split the path, and then click the Cut Path At Selected Anchor Points button
 in the Control panel. When you split the path at an anchor point, a new anchor point appears on top of the original anchor point, and one anchor point is selected.
in the Control panel. When you split the path at an anchor point, a new anchor point appears on top of the original anchor point, and one anchor point is selected.
For details, see Cut, divide, and trim objects.
-
Use the Direct Selection tool to adjust the new anchor point or path segment.
Join the conversation
We've got you started with the different ways to edit, reshape, smoothen, and simplify paths in Illustrator.
If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We'd love to hear from you.
Source: https://helpx.adobe.com/illustrator/using/editing-paths.html